数据可视化大屏实践分享,这个实施开发流程你也用得上
亿信华辰软件2021-03-09 10:08
我们最常听到的一句话就是“用数据说话”。但数据本身是冰冷的数字,只有通过合适的可视化工具来进行数据的展示表达,才可以使传递给使用者的感受更加直观,也更容易获得其中价值。
数据大屏就是一种非常有效的数据可视化工具,它可以将业务的关键指标以可视化的方式展示到一块或多块LED大屏上,不仅可以让业务人员快速、直接地从繁杂的业务数据中找到重要数据,还可以对决策人员起到辅助作用。如今,数据大屏已成为应急处理、指挥调度、战略决策等场景下必不可少的一部分。
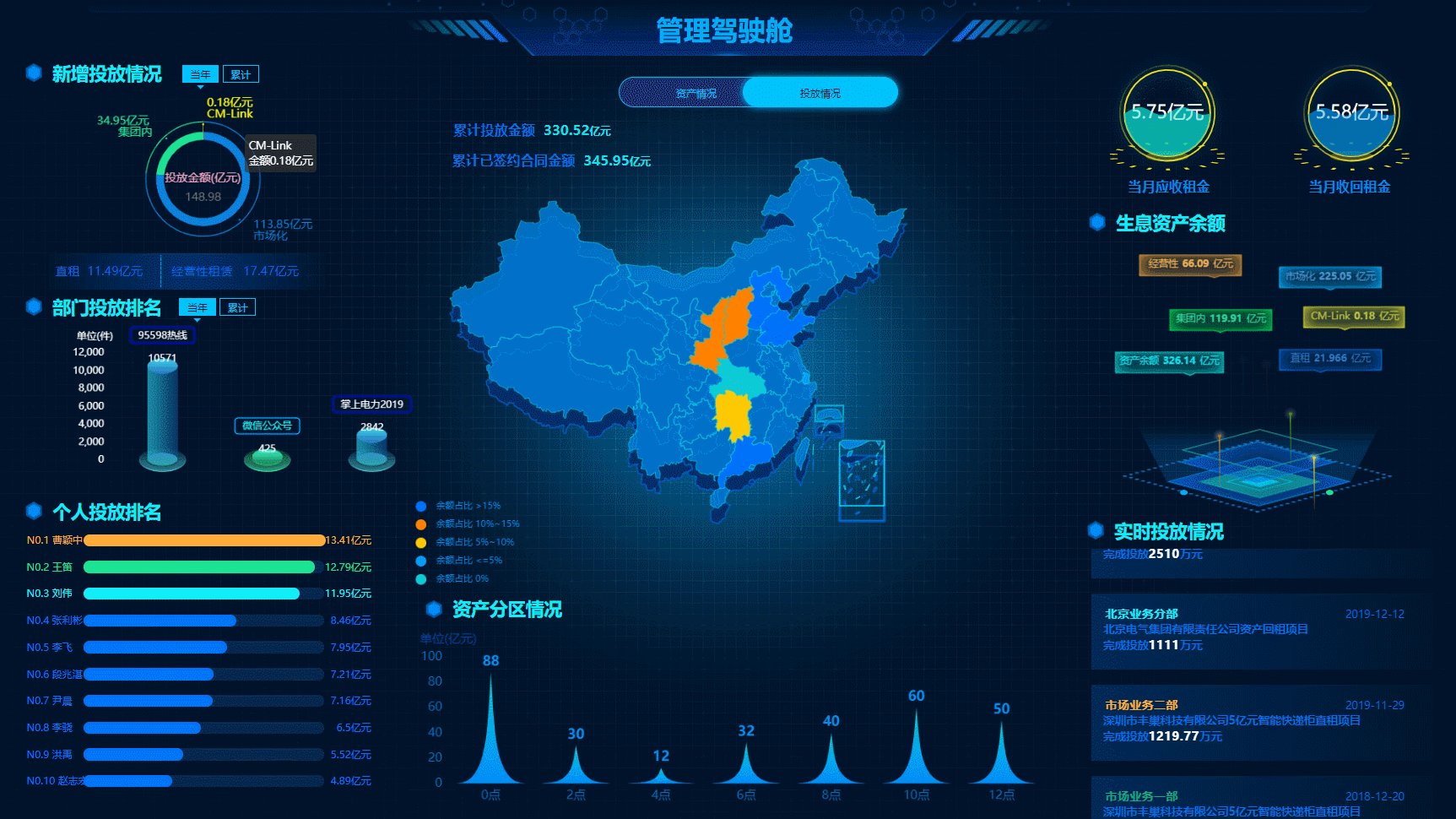
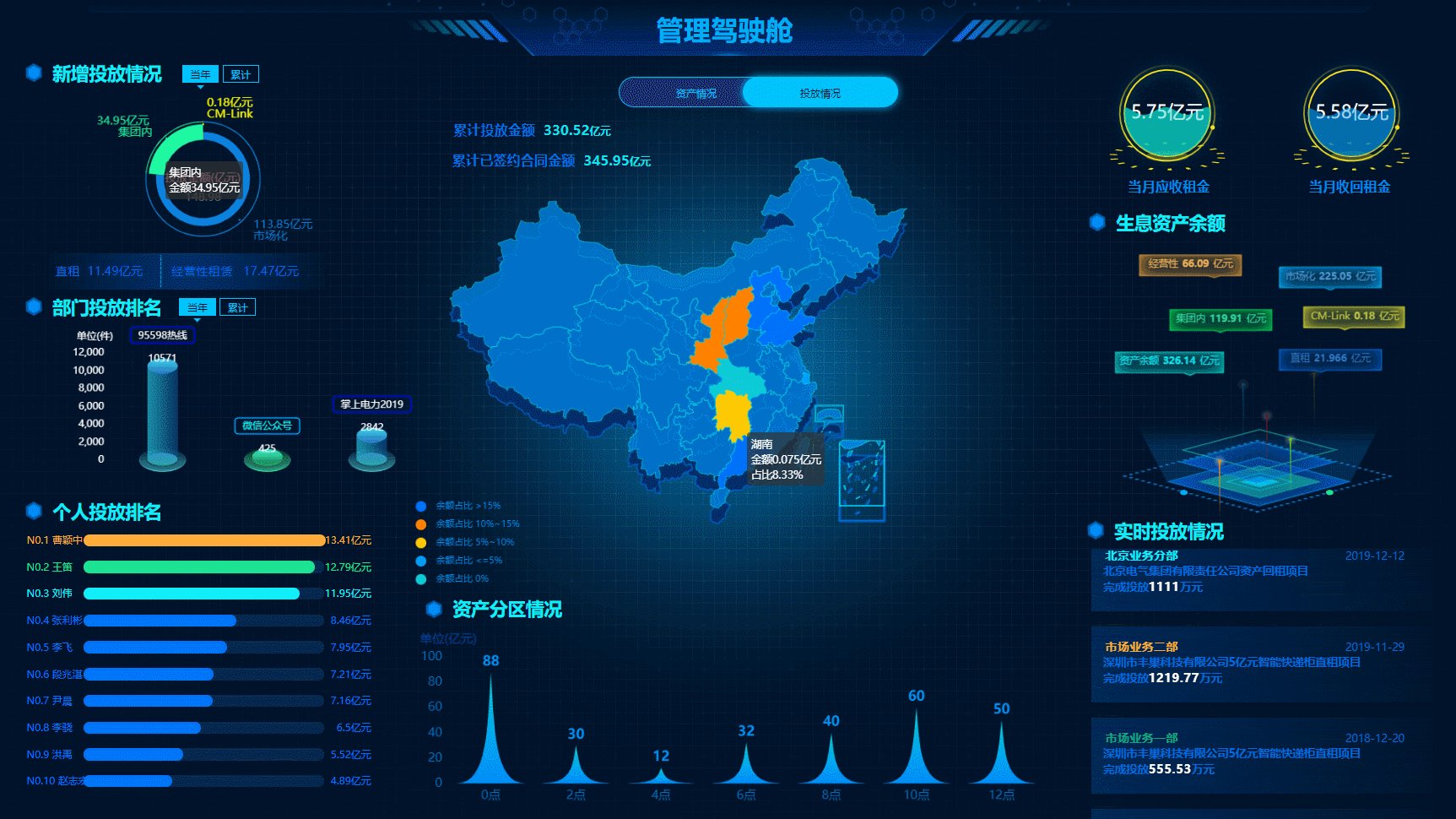
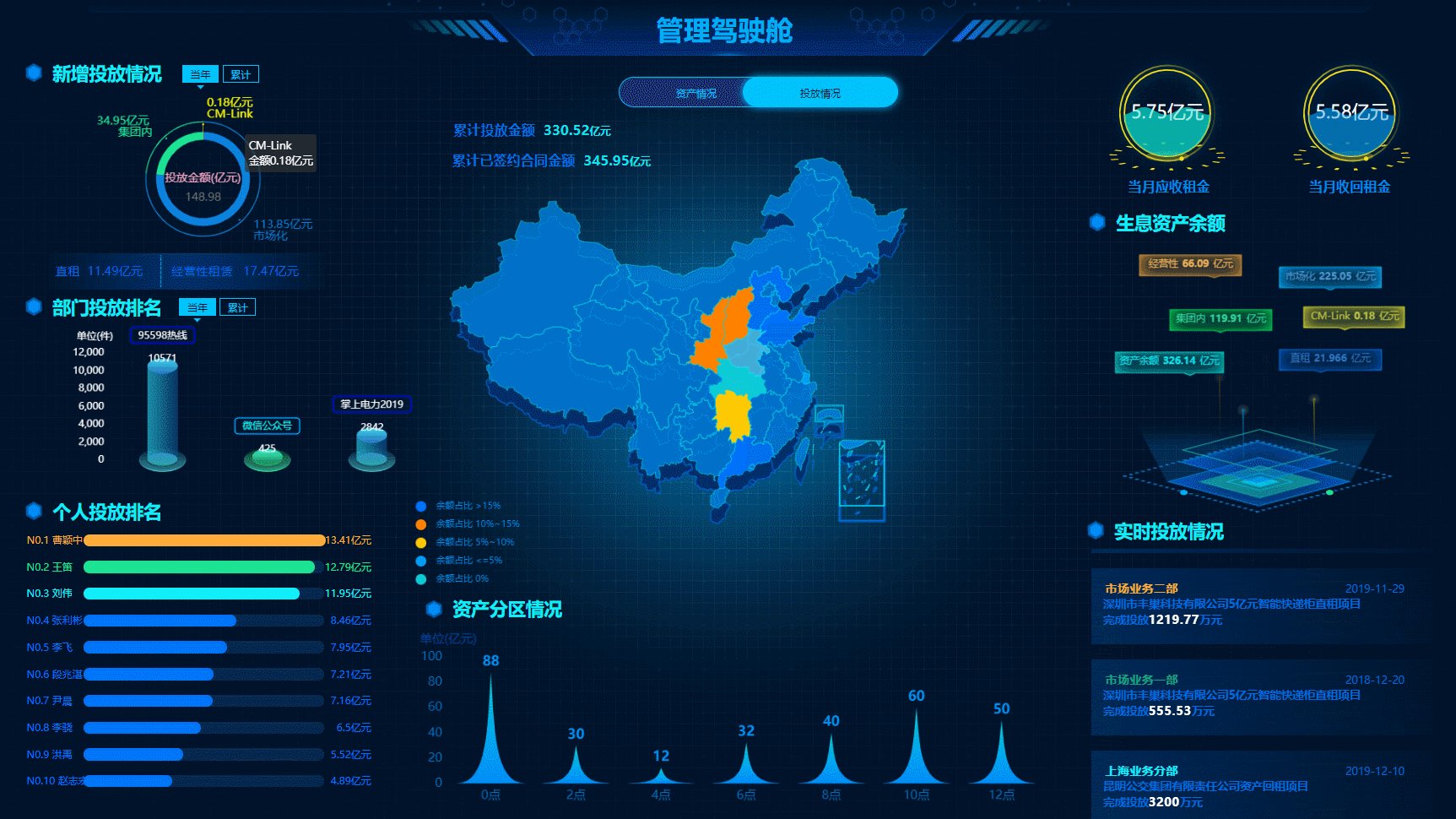
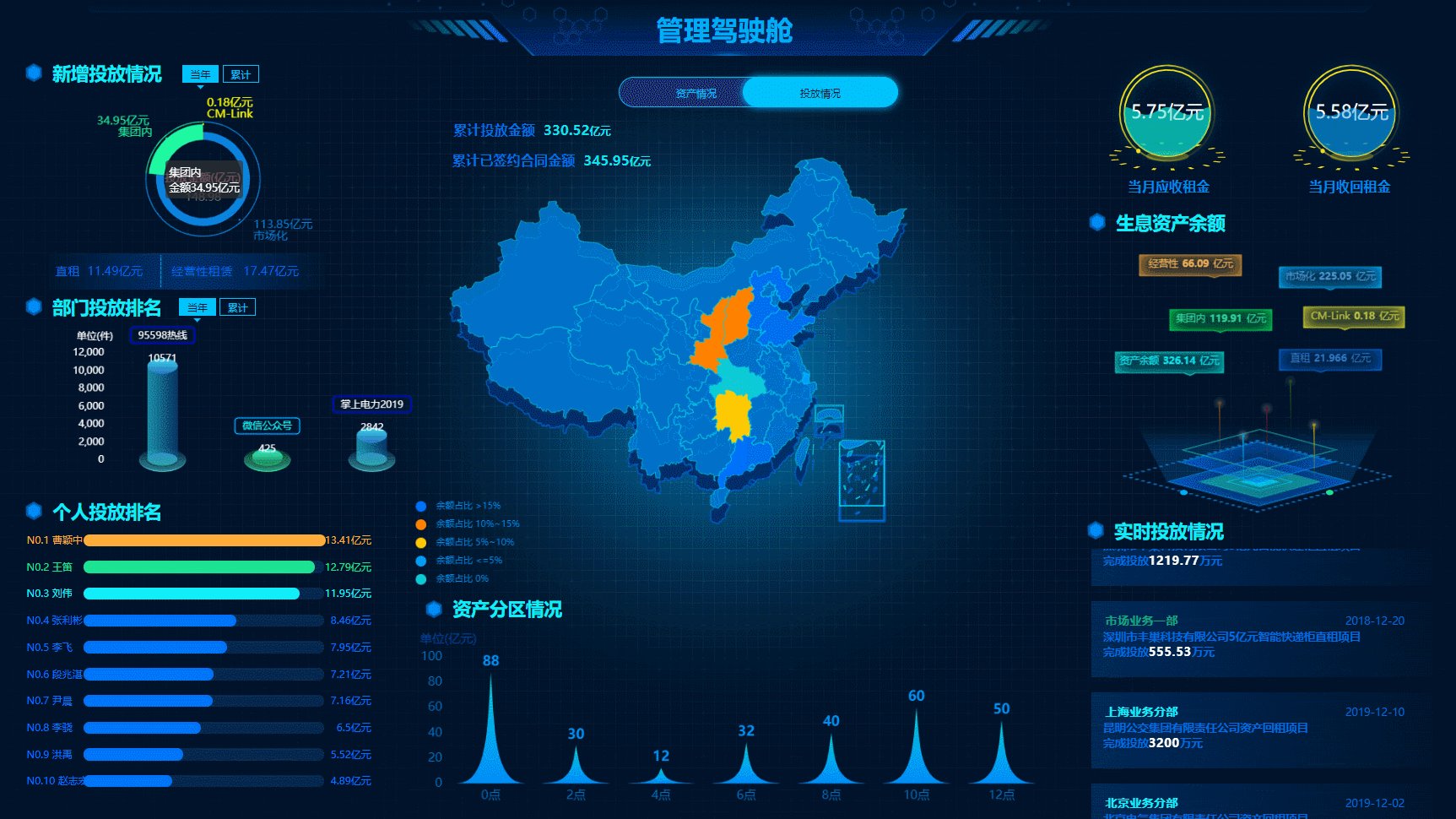
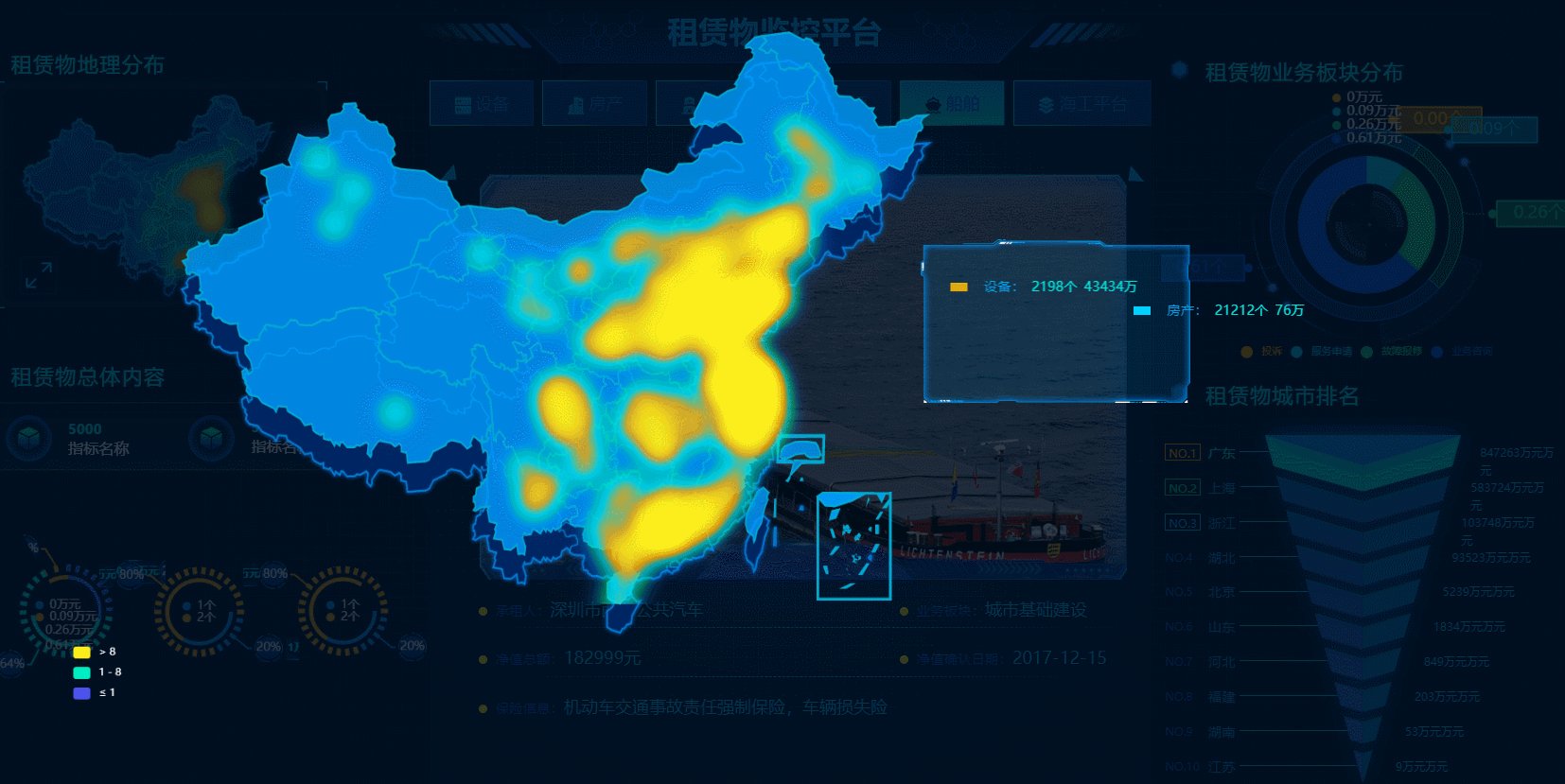
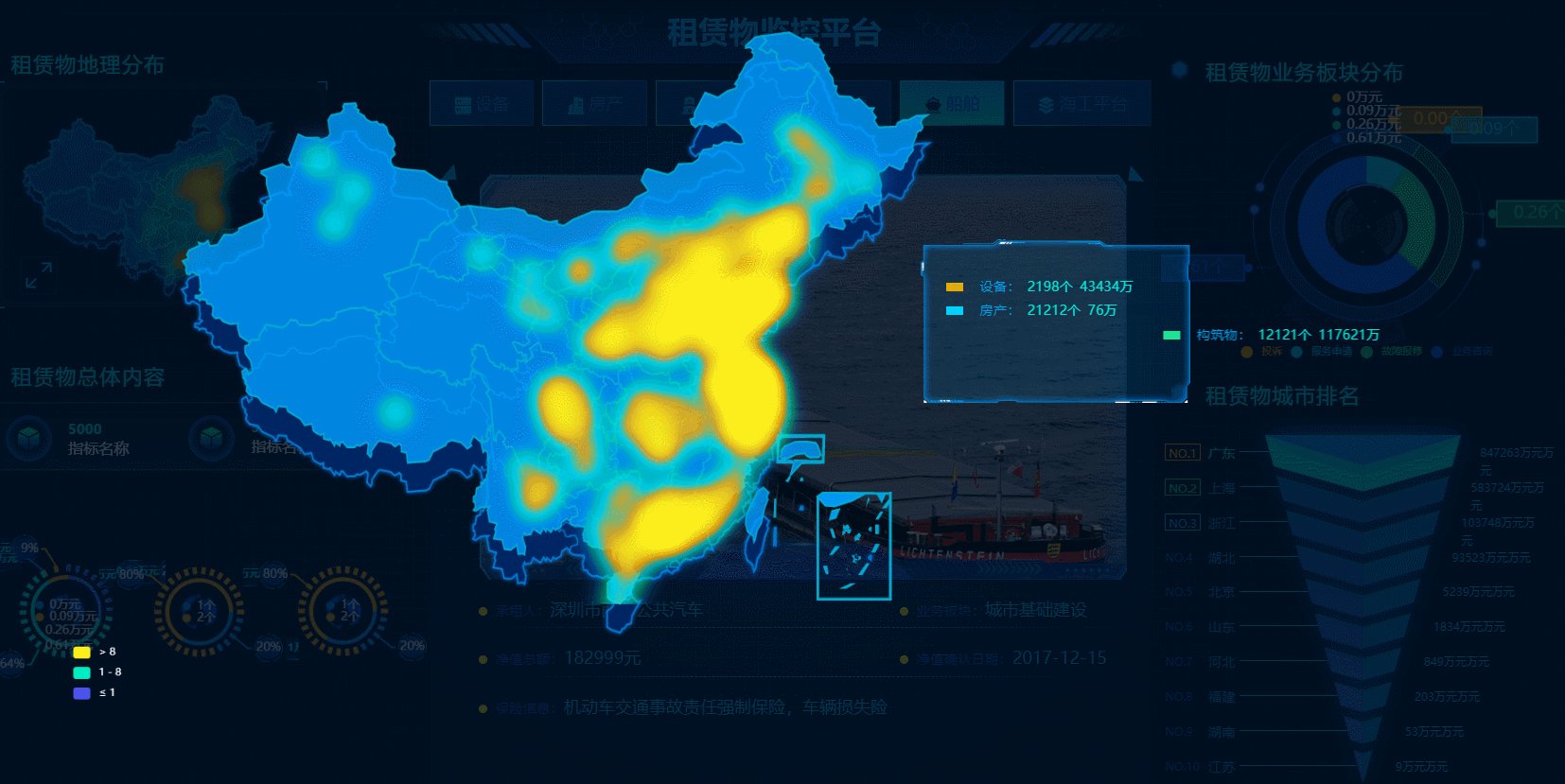
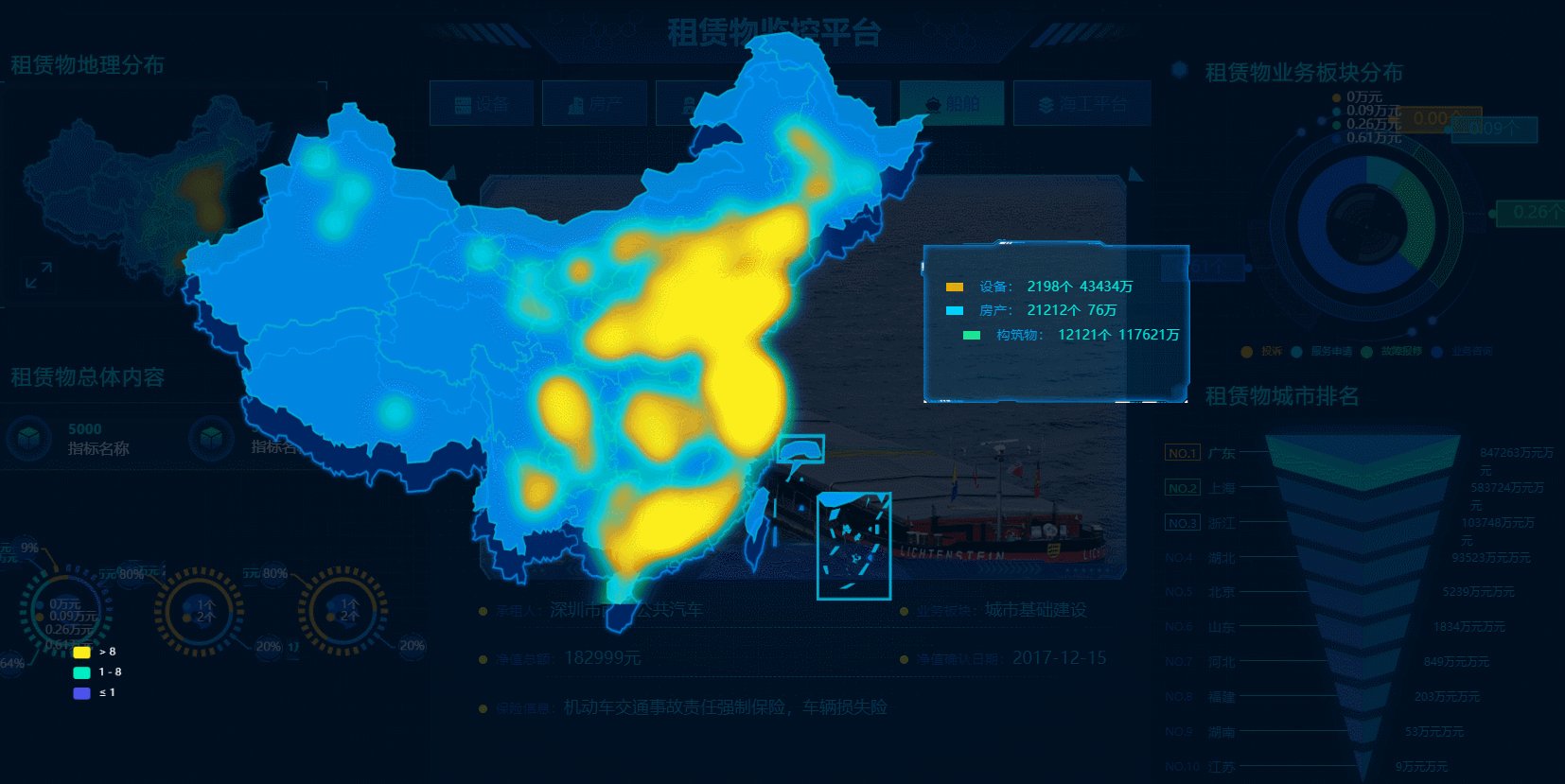
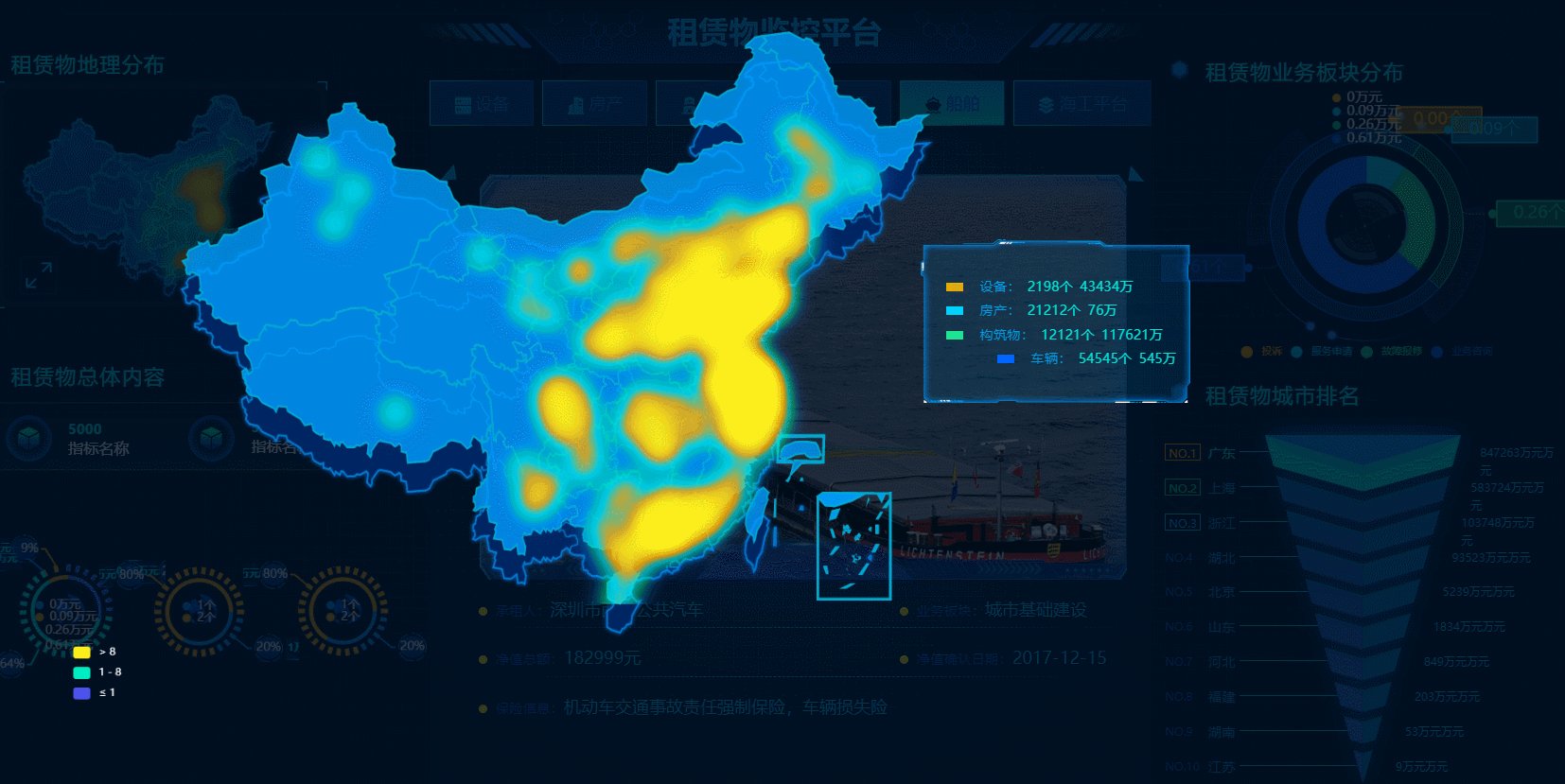
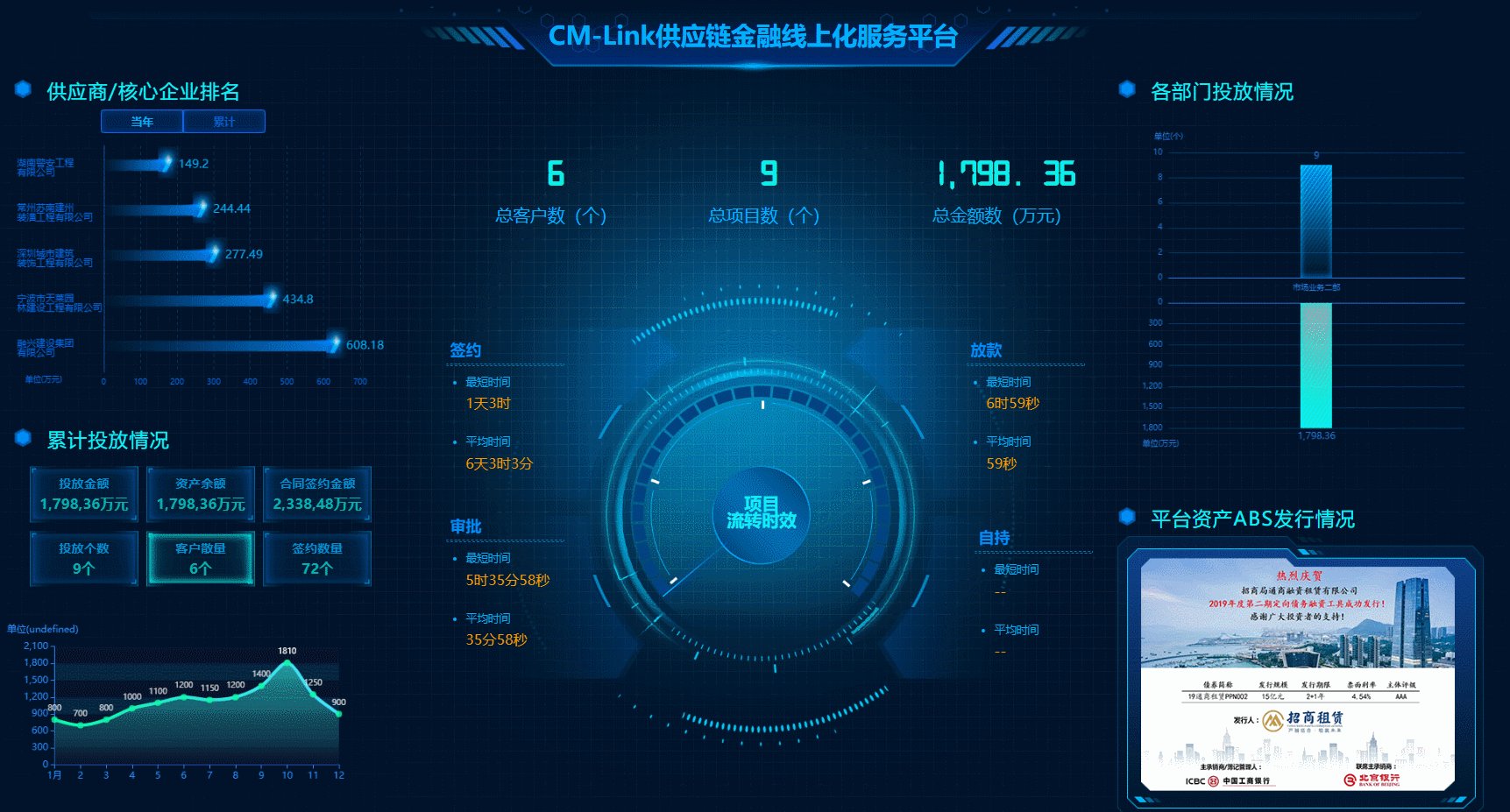
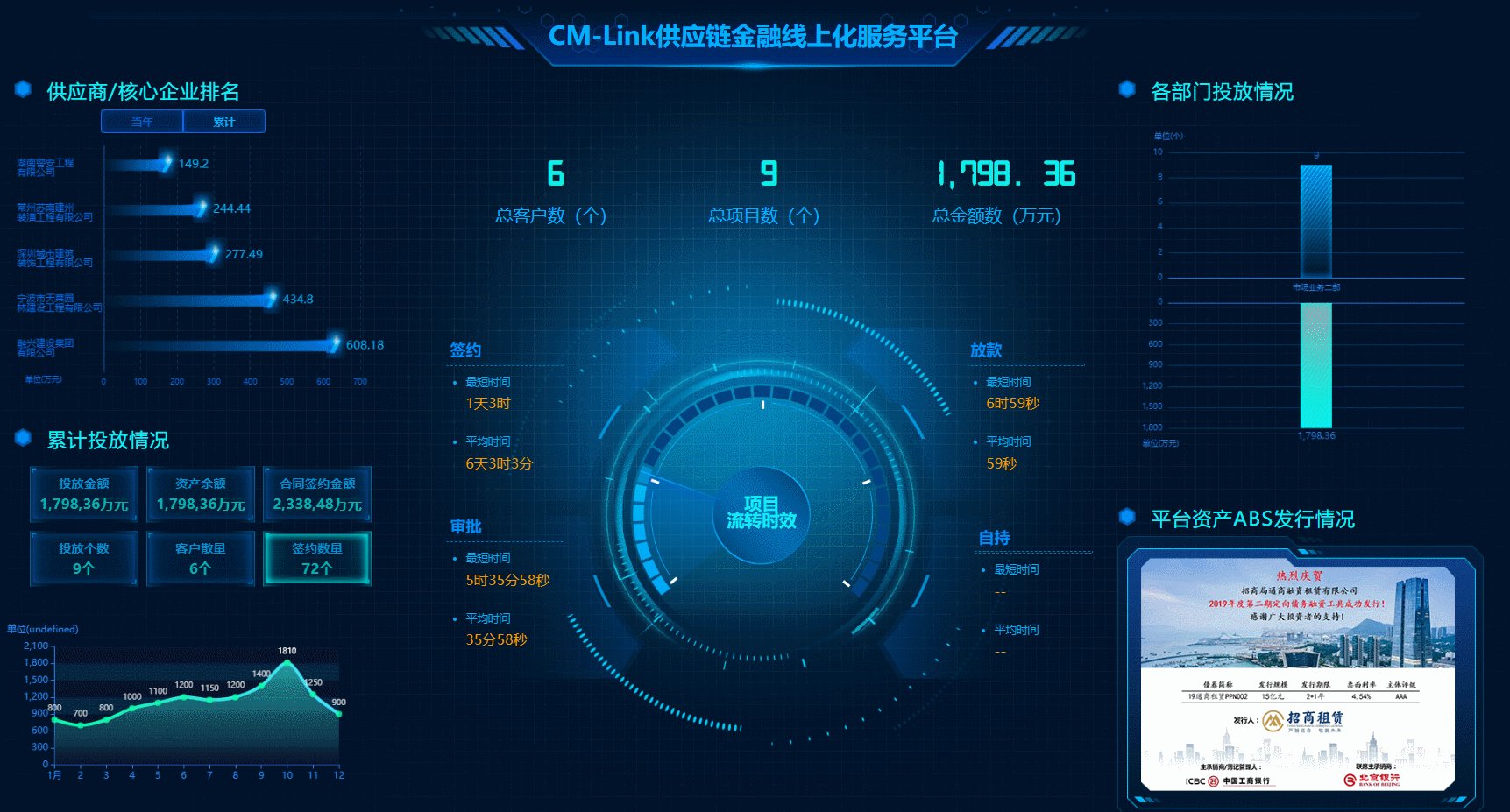
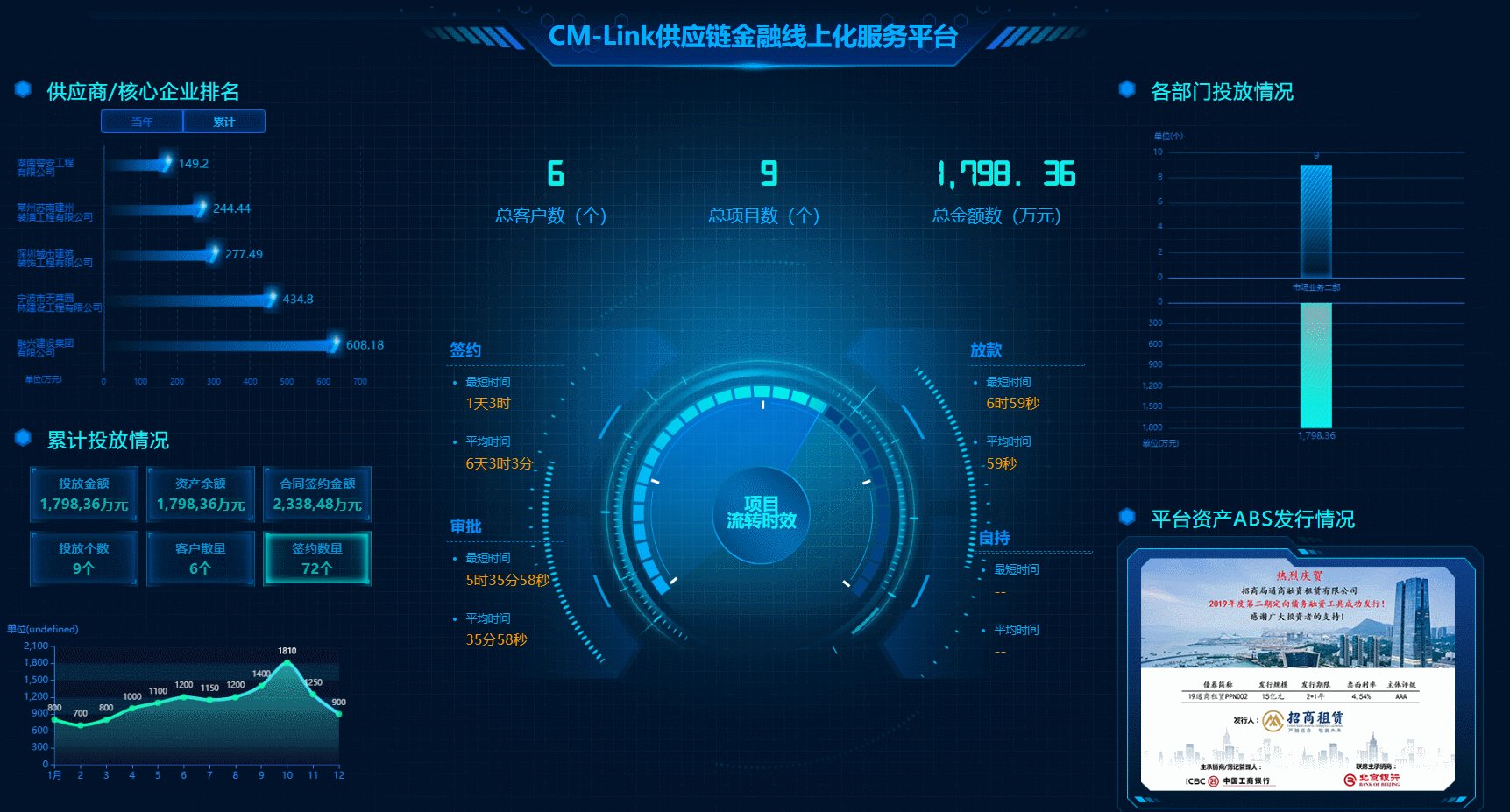
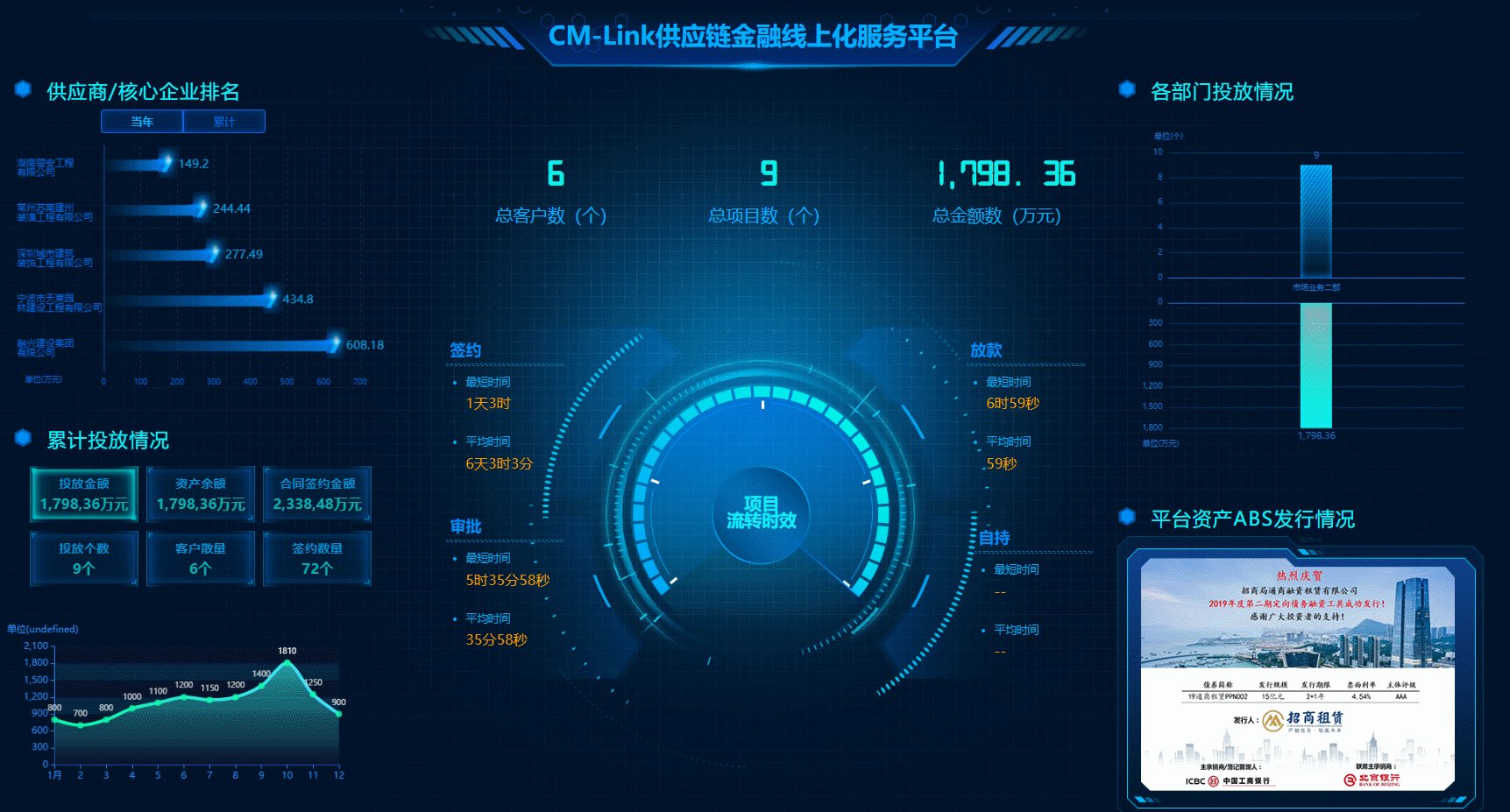
今天我们就结合相关的大屏开发的实际案例,来与大家分享一款非常适合进行大屏开发的可视化工具——亿信ABI的酷屏分析功能,内置百余种大屏组件,包括容器、文本、表格、参数、菜单、统计图等不同类型,并自带炫酷的动效动画。通过灵活拖拽,自由组合,轻松实现可视化大屏。下图是我们这次介绍案例的成品图,利用亿信ABI酷屏分析制作。(图中数据均为虚构)




一般情况下,如果企业要开发出一款大屏,需要经历:需求沟通——大屏设计——大屏实施开发——大屏上线,这一系列步骤流程。总的来说需要遵循“总览优先,细节辅助”的原则。
1、明确客户需求
本次客户行业为租赁行业,相较其他行业,该行业数据较为松散,更加注重地理信息相关数据。故此在整个大屏设计上,对地图组件着墨甚多,除此之外,客户还明确表示,希望大屏能有更多的3D效果与动态效果。
2、大屏设计
在明确客户的需求后,下一步就需要大屏设计师进行专门的设计工作,包括整体布局排版、交互方式与动效设计等相关内容。在此过程中,设计师会不断与客户进行沟通,在得到客户的确认后,方能将完成的设计图交由程序开发人员进行下一步的工作。
在本例中,设计师们为大屏中央的地图设计了多套方案,在客户进行了多次挑选,设计师们结合反馈意见进行反复修改后,客户终于满意定稿的情况下,我们将设计图交付给开发人员。经过甲方大大的反复殴打,咱们终于能进入下一个环节了。
3、大屏实施开发
(1)选择内置组件
确定了大屏整体设计后,进行实施时,首先考虑的就是使用亿信ABI酷屏分析的内置组件。使用内置组件的好处显而易见,大大加快了开发效率,并且很多内置组件经过多次版本迭代,不少组件本身已具备不错的品质,在3D效果和动态效果方面有很好的画面感。
在案例大屏中,基本的图表展示组件均为内置组件,着实减少了不少工作量,仅仅通过拖拽,给定适合的参数,就完成了大屏的部分内容,算是整个工作流程中最轻松的部分了,欧耶!

(2)自定义开发
实际开发中,当客户对于视觉效果的要求不是非常高时,通过酷屏内置组件的组合,已经能够完成一张视觉效果不错的大屏。当客户的要求无法通过内置组件实现时,可以在酷屏中进行自定义组件开发,借助常见的前端技术,如:echarts来制作符合自己需求的组件。
在这次大屏开发中,客户明确提出需要有3D画面感,动效的地方,我们进行了专门的自定义开发,也就是通过代码来定制开发,最后完成了整个大屏的制作。


当然,完整的大屏其实还需要进行数据处理、数据库管理等数据相关操作,不过由于亿信ABI的封装度已经很成熟,我们在使用酷屏分析进行大屏开发时,只需通过简单的配置就能让酷屏自动完成相关操作,让我们在使用中更省心省力。
一般一个大屏整体实施下来,大概在5-几十人天不等,看需求复杂程度。亿信ABI的酷屏分析功能充分考虑开发人员的使用习惯,提供了丰富的二次开发接口,开发人员可按自身需求对产品进行优化、改造。当内置组件无法满足需求时,可快速基于已有的组件接口进行扩展,甚至自定义需要的可视化组件。如果你需要开发一个数据大屏,不妨试试亿信ABI。
举报/反馈
0
0
收藏
分享
