神奇的遮罩动画!
桔子演示2020-04-16 09:57

哈喽,大家好,我是桔子~
今天要给大家分享的是遮罩动画,下面先给大家看几个案例。
案例一

案例二

案例三

案例四

以上都是通过案例都是通过遮罩动画实现的~
那么什么是遮罩动画呢?
就是通过制作遮罩并添加动画所呈现的效果。
遮罩和蒙版类似,不同于蒙版的是,遮罩相当于画面中的窗户,不管画面如何变化,都可以看到“窗外的风景”。
下面来教大家如何制作这种效果:
案例一
第一步制作遮罩
先选中色块,然后按住shift,再选中文本,利用布尔运算中的剪除,即可得到镂空效果。

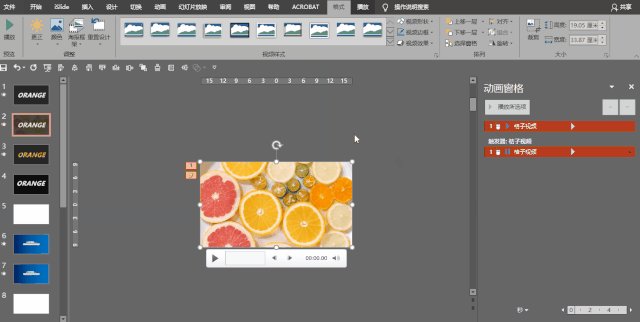
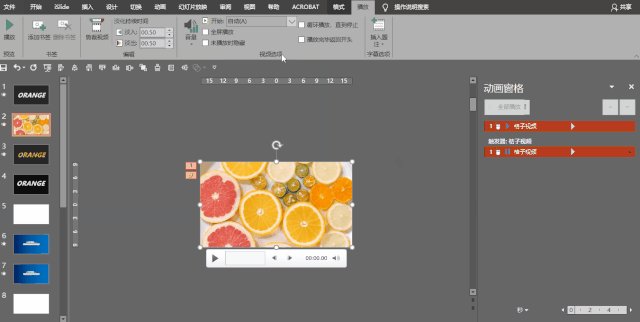
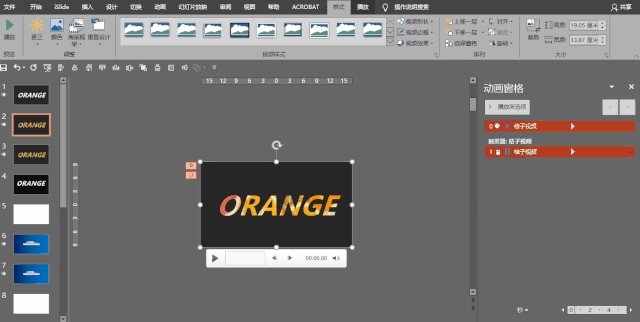
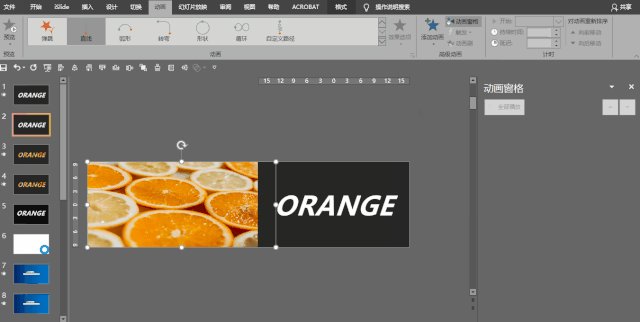
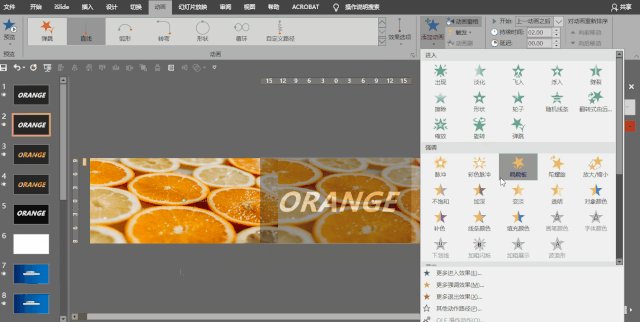
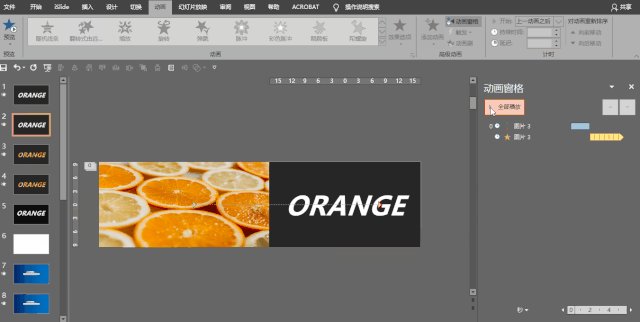
第二步插入“窗后风景”
插入视频,设置为从上一项开始后播放,并设置循环播放,最后将视频置于底层。

这里的视频也可换成图片,插入图片,添加路径动画,设置循环播放,然后置于底层即可。

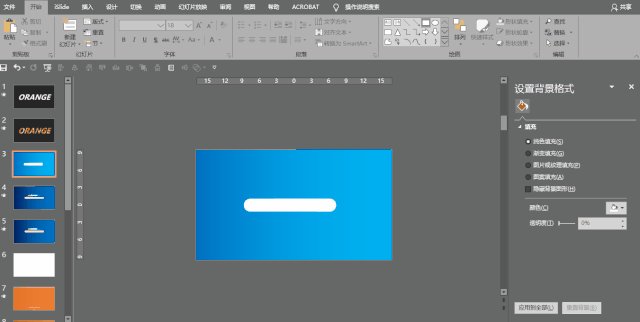
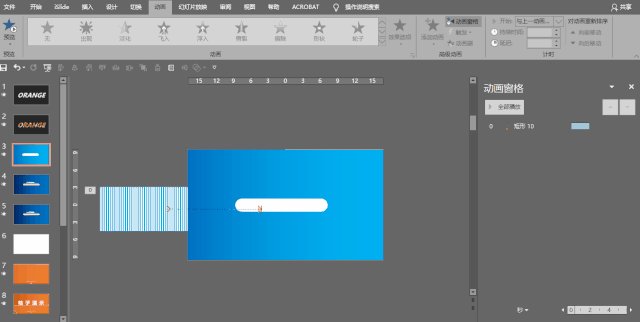
案例二
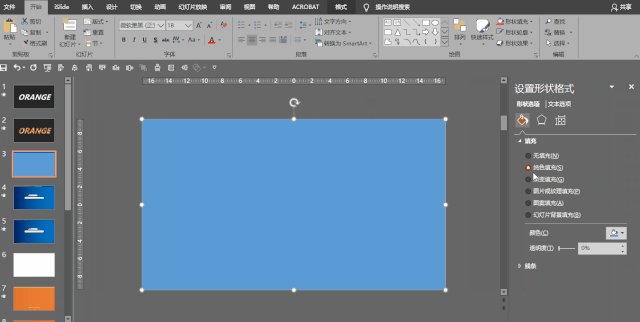
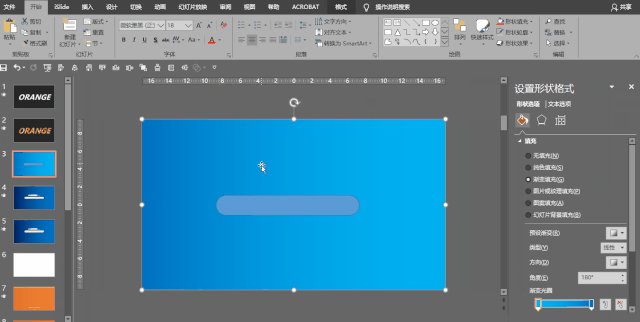
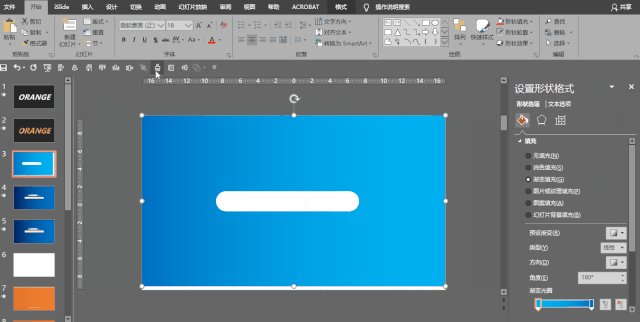
第一步,制作遮罩
画个矩形,设置渐变效果,再画个圆角矩形,作为进度条,再利用布尔运算制作出镂空效果。

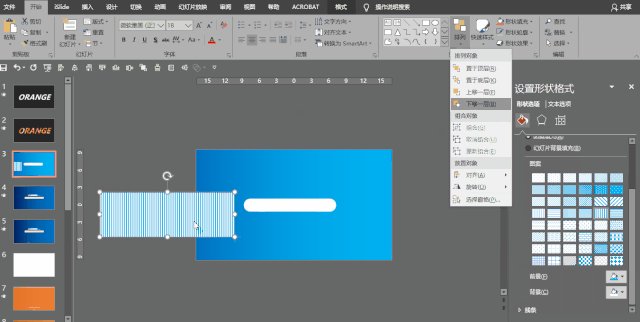
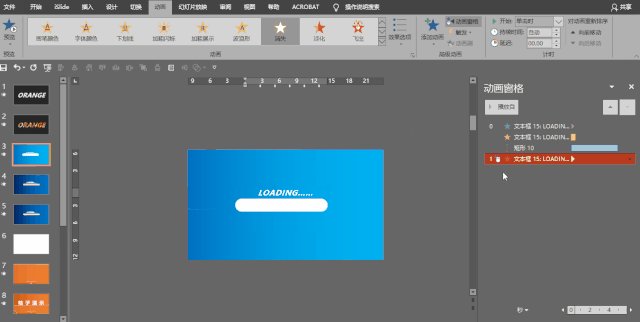
第二步,插入“窗外风景”并添加动画效果
插入矩形,设置图案填充,置于底层。

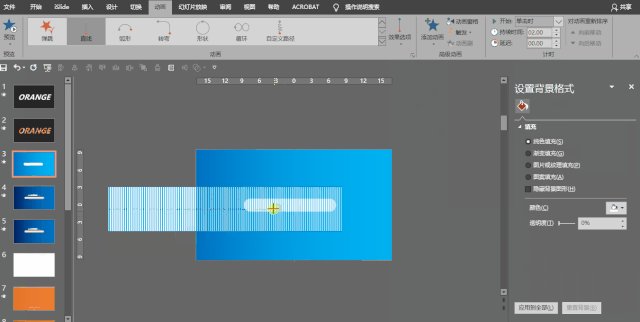
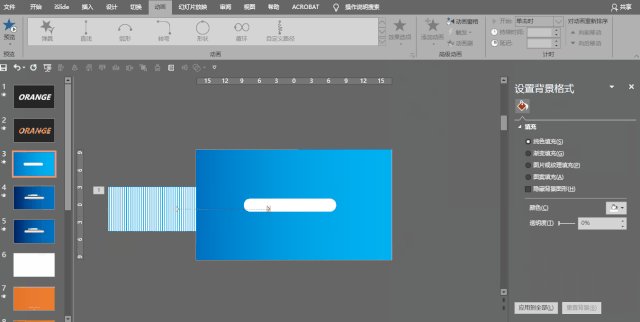
第三步,设置动画效果
添加修饰元素,然后设置动画时间及效果。

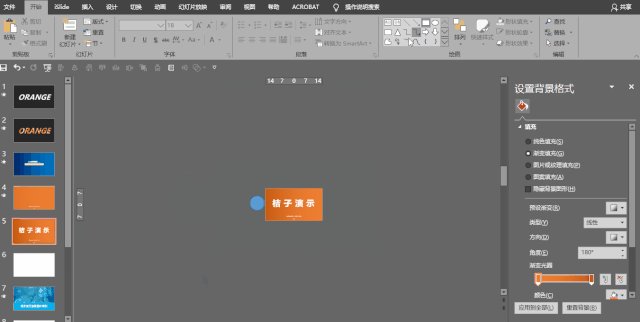
案例三
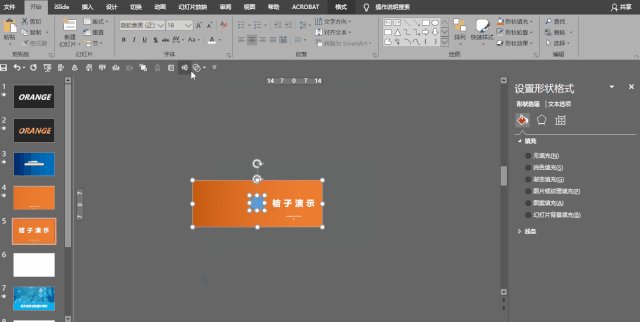
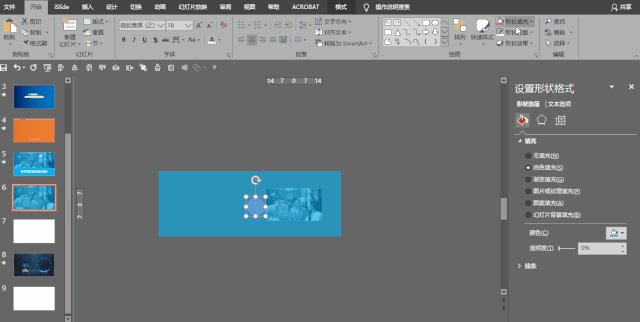
第一步制作遮罩
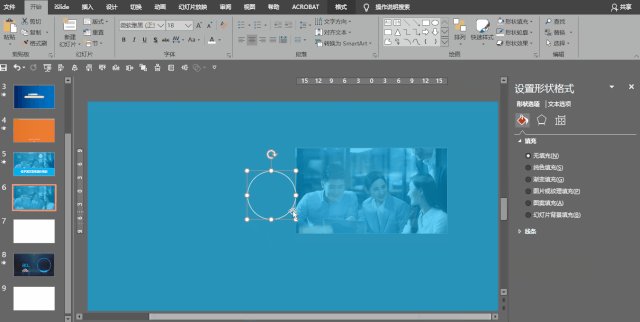
画出一个矩形,和适当大小的圆形,利用布尔运算剪除效果,得到遮罩,这里要注意的是,遮罩的长度要足够覆盖页面,否则容易“露馅”。

第二步设置遮罩动画效果
给遮罩添加路径动画,需要注意的是,下段动画的起点要与上段动画的终点保持在一条直线上。

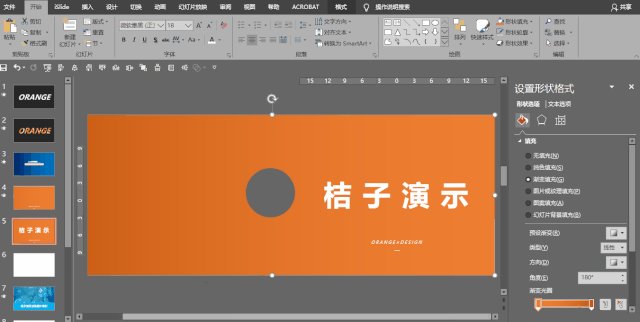
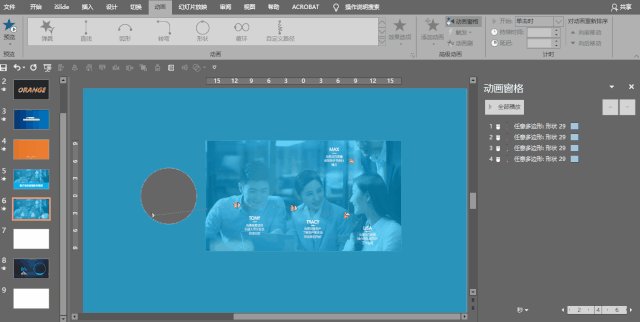
案例四
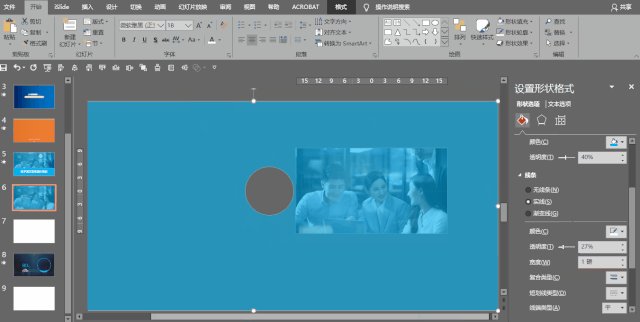
第一步制作遮罩
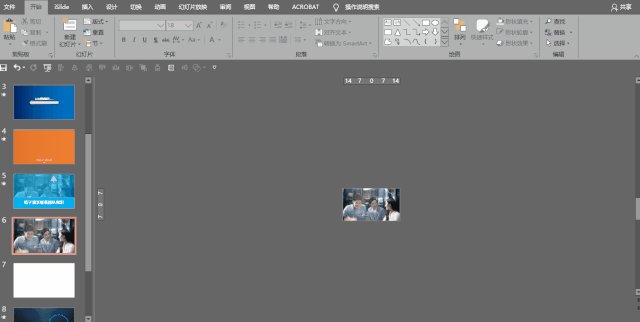
与上一步一样,画矩形与圆形,利用布尔运算剪除圆形,制作遮罩,同样需要注意,遮罩要足够大。

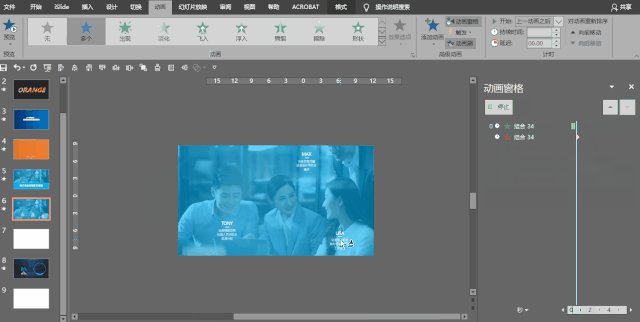
第二步,设置遮罩动画效果
同样是路径动画,与上个案例操作类似。

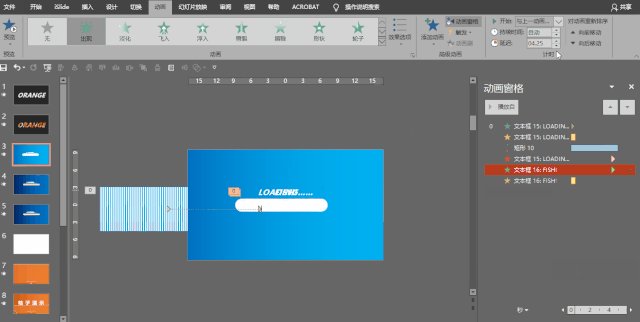
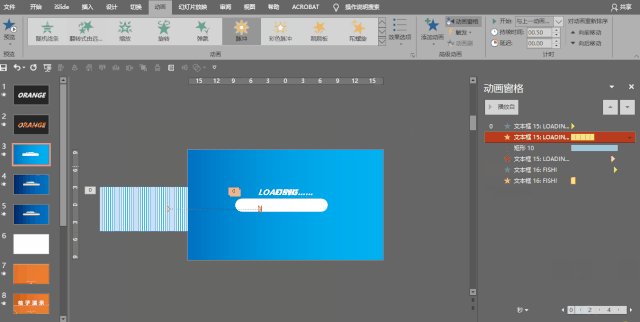
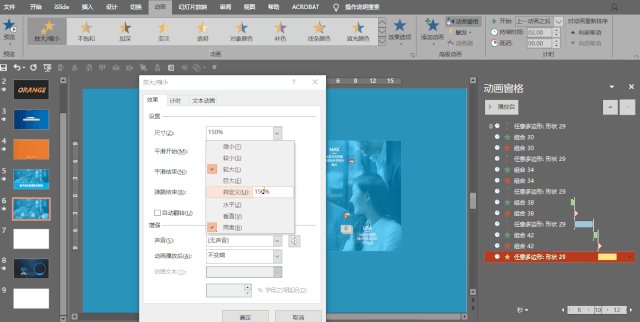
第三步,添加文字动画
“窗口”出现的时候,文字随之出现,窗口移到下一个部位时,前面对应的文字需要添加一个消失动画,使其销售,同时本部位对应的文字要出现,这里调整好动画顺序及时间即可。

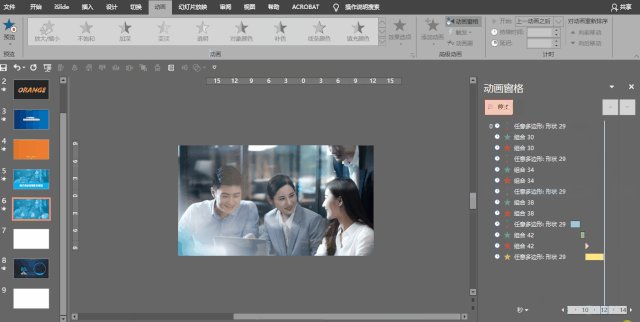
最后可以再出现一个本页的主题,放在最前面也可以,大家可以动手操作下。
以上就是今天分享的内容啦,如果看不明白,可以在后台回复【遮罩动画】,下载源文件,照着练习。
大家一定要动手去试试,很多看似很简单,但是自己真正动手不一定能做的出来。如果大家在练习的过程中有任何疑问,欢迎相互交流、学习。

举报/反馈
0
0
收藏
分享
