想要减少工作量?你一定要码住这8个实用动效库
浙江优就业2020-03-06 09:58
提问:什么时候想要砍“死”设计师呢?
前端&移动端的同学有话说
崩溃的开发:每次拿到UI那边给的动效图需求,真是花里胡哨,不知意义何在,徒增工作量
同样也很崩溃的UI设计:这不好看嘛,也是获取用户的手段之一嘛,都是为了产品(超小声:产品经理~~~)
没错!每次开发和UI之间对需求总是让人头秃,开发觉得功能最重要,但是功能都能实现的情况下,UI(动效) 也很重要,人都是视觉动物。
那么有什么方法让产品做得更好又不会增加大家的开发量呢?
U妹这里强烈推荐动效库
这里大放送私藏的开源动效库
UI小伙伴们快快收藏分享
从此再不用担心被开发“砍”死了
1. 3D 动态墙:Slideshow
Slideshow 是一个采用 SceneKit 写的 3D 动态图片墙。
优点:效果很酷炫
缺点:性能便不是很好,建议优化下
网址:https://github.com/folio-sec/Slideshow

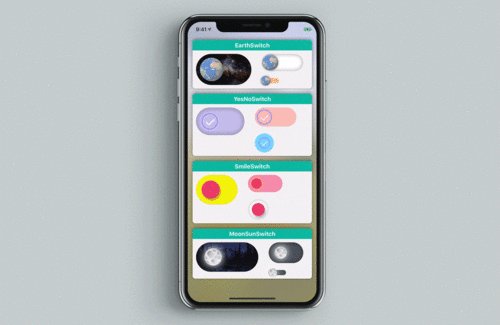
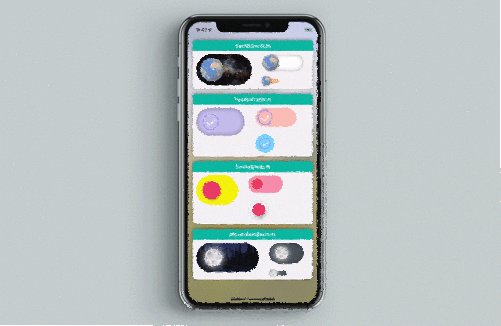
2. 定制动画:DDAnimatedSwitch
DDAnimatedSwitch 是一个可定制的开关动画。优点:它支持使用任何帧动画来当 icon,不仅可以为开关设置动画,还可以为拇指设置动画,可播放、调整比例大小、循环播放,在播放速度方面支持你加快,放慢和倒转动画
网址:https://github.com/d-dotsenko/DDAnimatedSwitch

3. 加载进程动画:Loady
Loady 是一个小动效库用来定制加载按钮动画,可用于显示 UI 中 Button 的加载。
优点:支持自定义样式,它本身提供有 6 种不同的加载样式,4 种动画状态(成功加载、加载失败、加载中,正常加载)。
网址:https://github.com/farshadjahanmanesh/loady

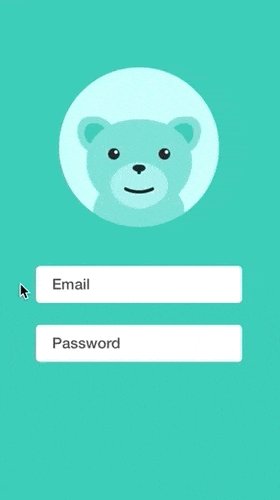
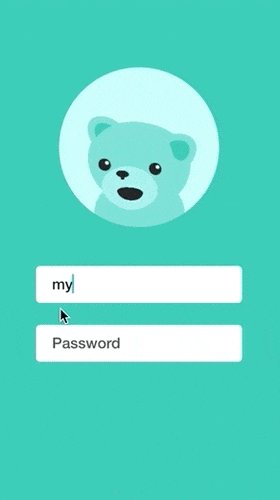
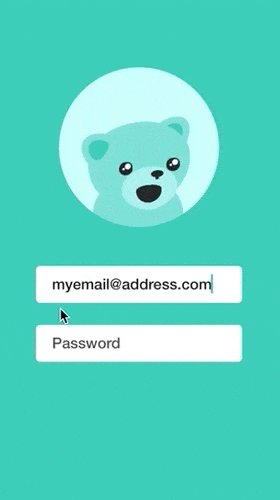
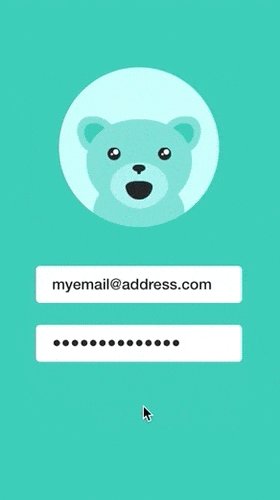
4. 登录动画:LoginCritter
LoginCritter 是一个响应文本交互的动画,它会跟踪用户的操作轨迹同你交互。
网址:
https://github.com/cgoldsby/LoginCritter

5. 简洁之美:Sica
Sica 是一个顺序 / 并行执行的动画库,虽然它是个简单的动效库,但是它支持绝大部分的动效。
网址:https://github.com/cats-oss/Sica

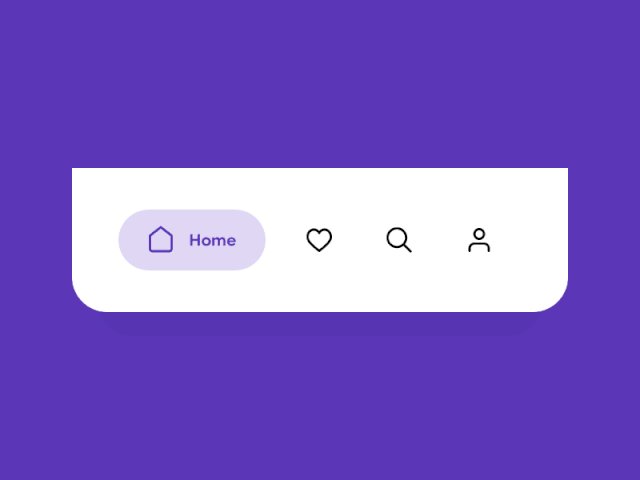
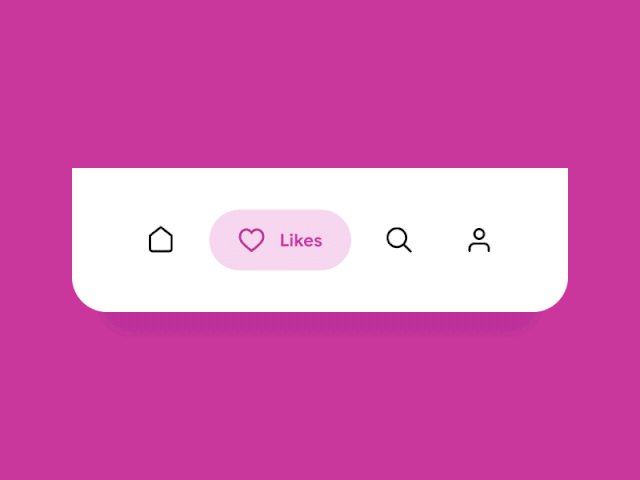
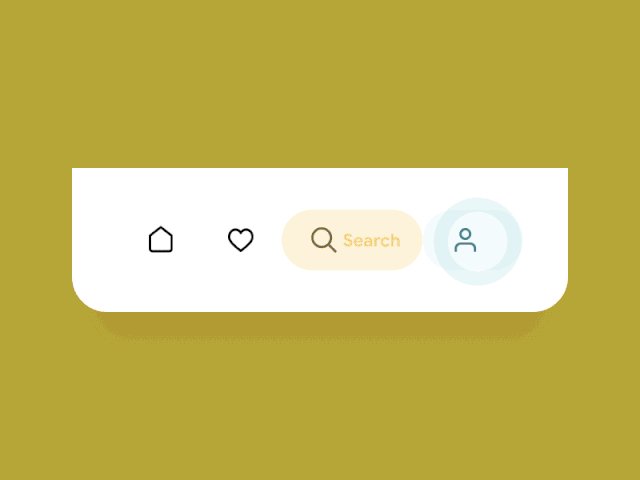
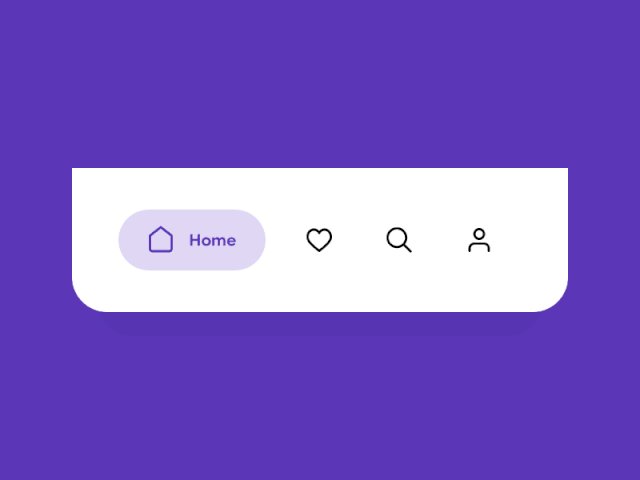
6. 菜单栏切换动效:LTabView
LTabView 是一个作者见到某个 GIF 动效之后自己实现的带动画的 TabView 项目。
网址:https://github.com/Mr-XiaoLiang/LTabView

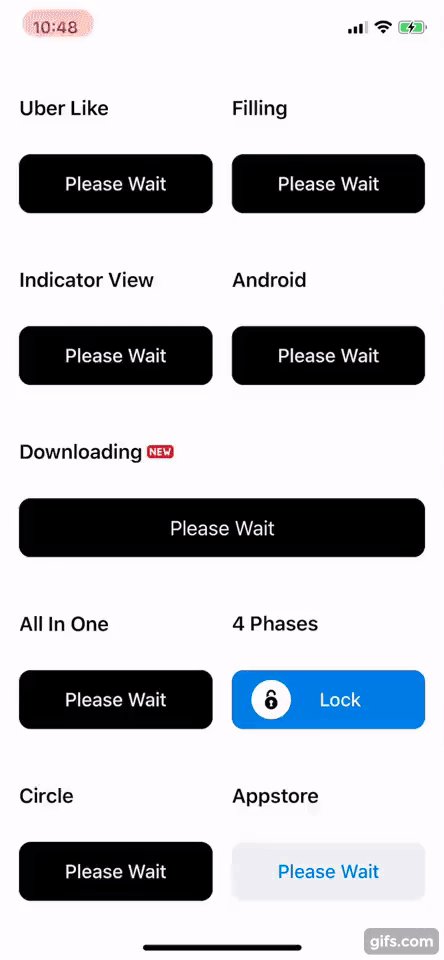
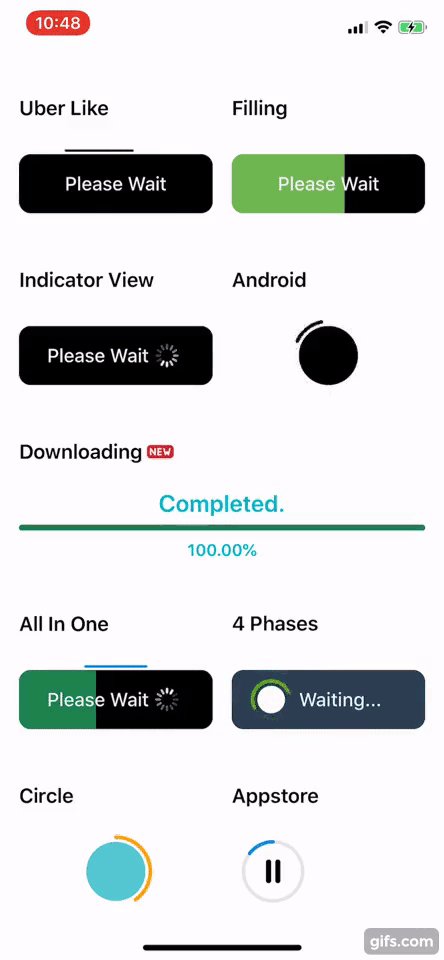
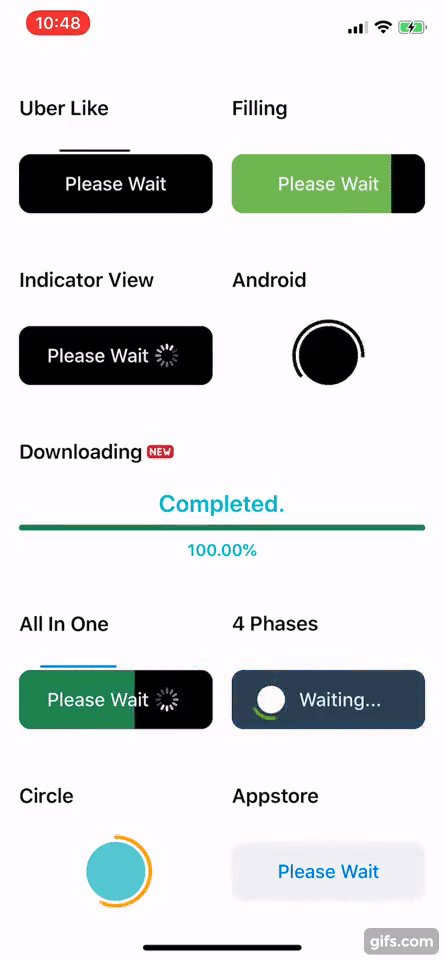
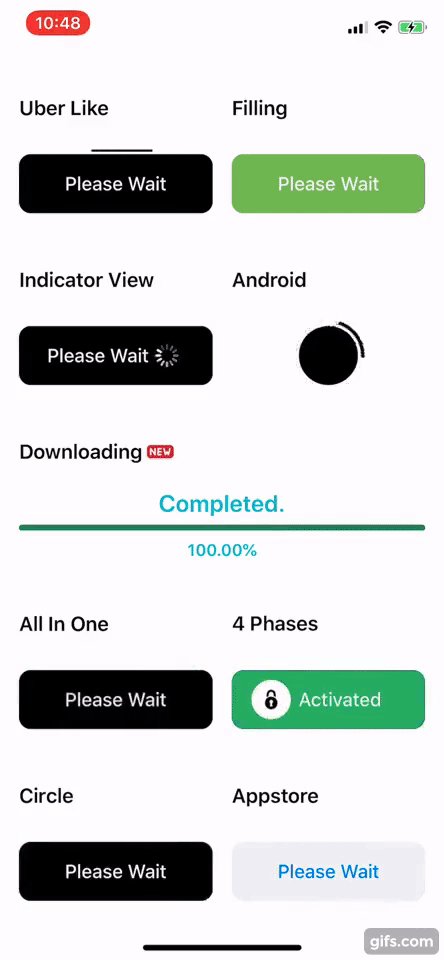
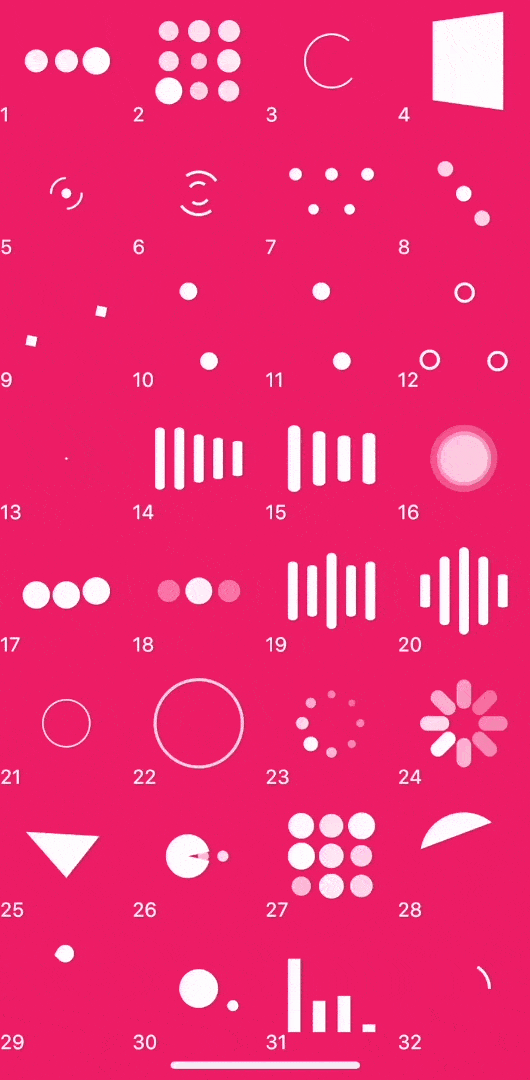
7. 加载之集大成者:LoadingIndicator
LoadingIndicator 是一个开箱即用的 loading 加载库,包含 32 个不同类型动画,灵感来源于 loaders.css 和 NVActivityIndicatorView。
网址:https://github.com/TinoGuo/loading_indicator

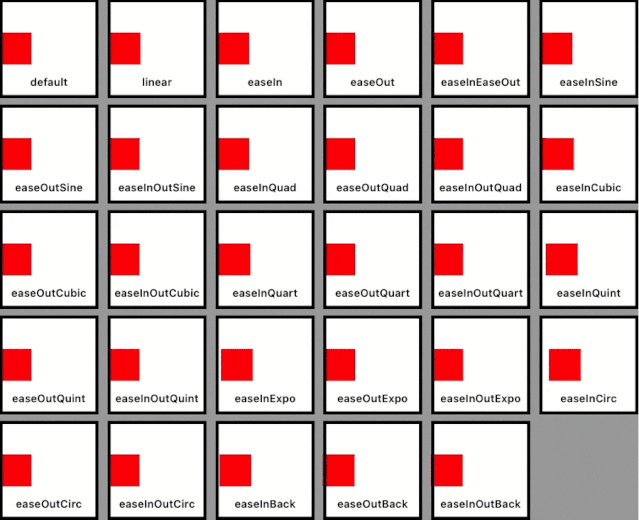
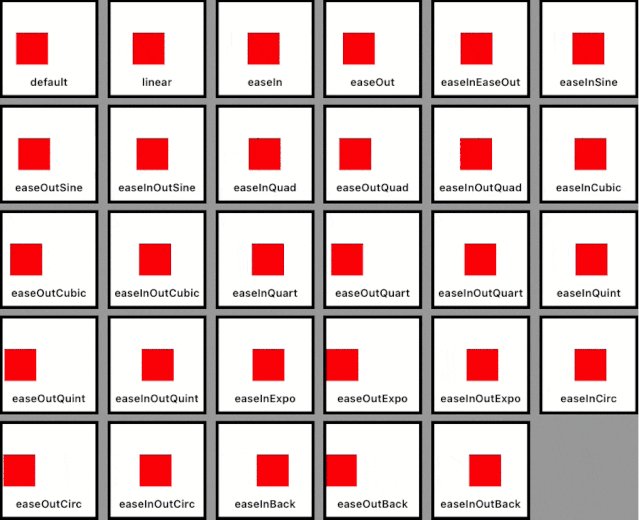
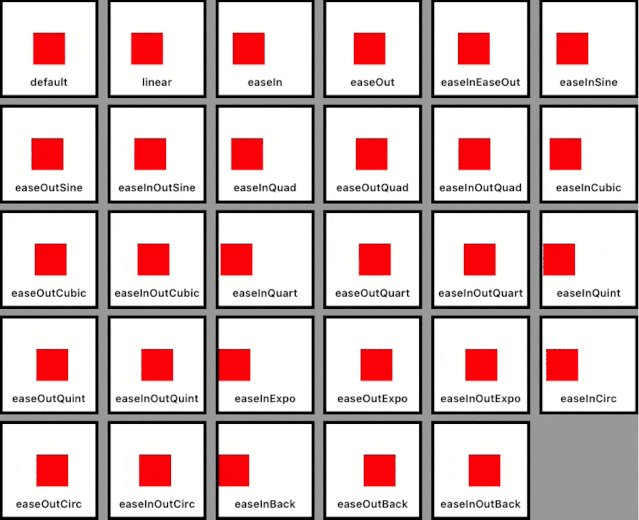
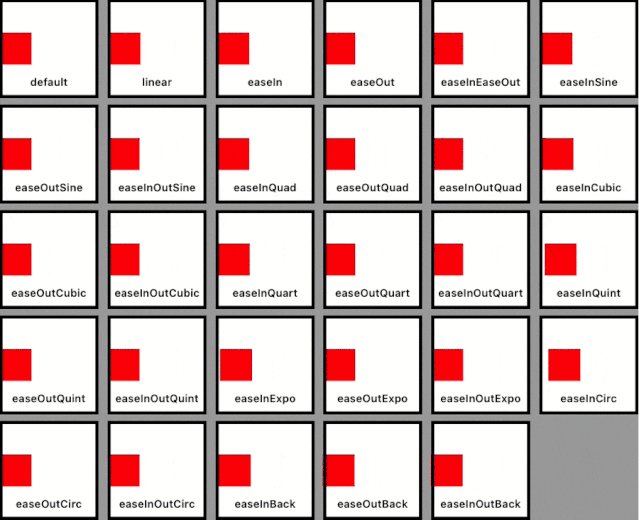
8. 多个动效要收藏:Animate.css
Animate.css 是一个 CSS 的跨浏览器的动画,涵盖了常见的动效,直接调用省时省力。
网址:https://github.com/daneden/animate.css


振振U词:
“这么多动效,
你心动哪一个?”
举报/反馈
0
0
收藏
分享
